최신 버전 구글 애널리틱스, 티스토리 연동 방법
구글 애널리틱스는 그래프를 보여줌으로써 직관적으로 통계를 볼 수 있는 환경을 제공합니다.
그래서 티스토리에 구글 애널리틱스와의 연동을 추천 드립니다.
설명 읽을 때 참고하시라고 설명밑에 사진을 첨부했습니다.
목차
- 구글 애널리틱스 가입하기
- 구글 애널리틱스 설정하기
- 티스토리 연동하기
구글 애널리틱스 가입하기
1. 먼저 구글 애널리틱스 계정을 만들어야 합니다. 인터넷에 '구글 애널리틱스'라고 검색하면 나옵니다.
2. 사이트에 들어가서 '측정시작' 버튼을 눌러 줍니다.
https://analytics.google.com/analytics/web/?hl=ko#/provision
Redirecting...
analytics.google.com
3. '계정 이름'은 우리가 생성할 계정의 닉네임 입니다. 블로그 명으로 하시거나 다른 이름으로 생성해도 괜찮습니다. 계정 데이터 공유 설정은 전부 체크해주세요.

4. 이제 진짜 블로그 명이 들어갈 차례 입니다. 블로그 명을 써주시고 시간대와 통화를 대한민국으로 바꿔주세요.

5. 업종 카테고리는 해당되는걸로 하시면 됩니다. 저는 딱히 해당되는게 없어서 기타로 했습니다. 일반적으로 티스토리 사용자분들은 한분이 글을 쓰기 때문에 '작음'을 선택하는게 좋습니다. 해당되는 비지니스 규모에 따라서 선택해주세요.

6. 비지니스 목표는 맨아래(5번째)칸을 뺀 나머지를 다 선택해주세요.

7. 서비스 약관입니다. 처음 설정되어있는 나라는 미국일거에요. 대한민국으로 바꿔주시고 동의한뒤 다음으로 넘어가주세요. 여기까지하면 계정은 생성이 완료된겁니다. 이제 다음 챕터로 넘어갈게요~!

구글 애널리틱스 설정하기
1. 이제 데이터를 수집하기 위해 url을 넣을 겁니다. 티스토리는 보통 웹에서 많이 보기 때문에 '웹'을 선택해주세요.

2. 웹을 클릭하셨다면 이런 화면이 뜰거에요. 여기에 블로그 url과 블로그 명을 입력해줍니다. 그러면 스트림 만들기 버튼이 활성화가 될겁니다. 클릭해주세요.

3. 스트림 만들기 버튼을 눌렀다면 아래와 같은 화면이 뜨게됩니다. 여기는 소중한 개인정보가 담겨있으니 유출되지 않게 조심하세요!! '측정 ID'라는 항목의 복사 버튼을 클릭해줍니다.

4. 티스토리 관리 페이지로 들어가줍니다. 플러그인 탭에서 구글 애널리틱스를 클릭해주세요! ( 플러그인 메뉴는 좌측 사이드바 메뉴에 있습니다. )

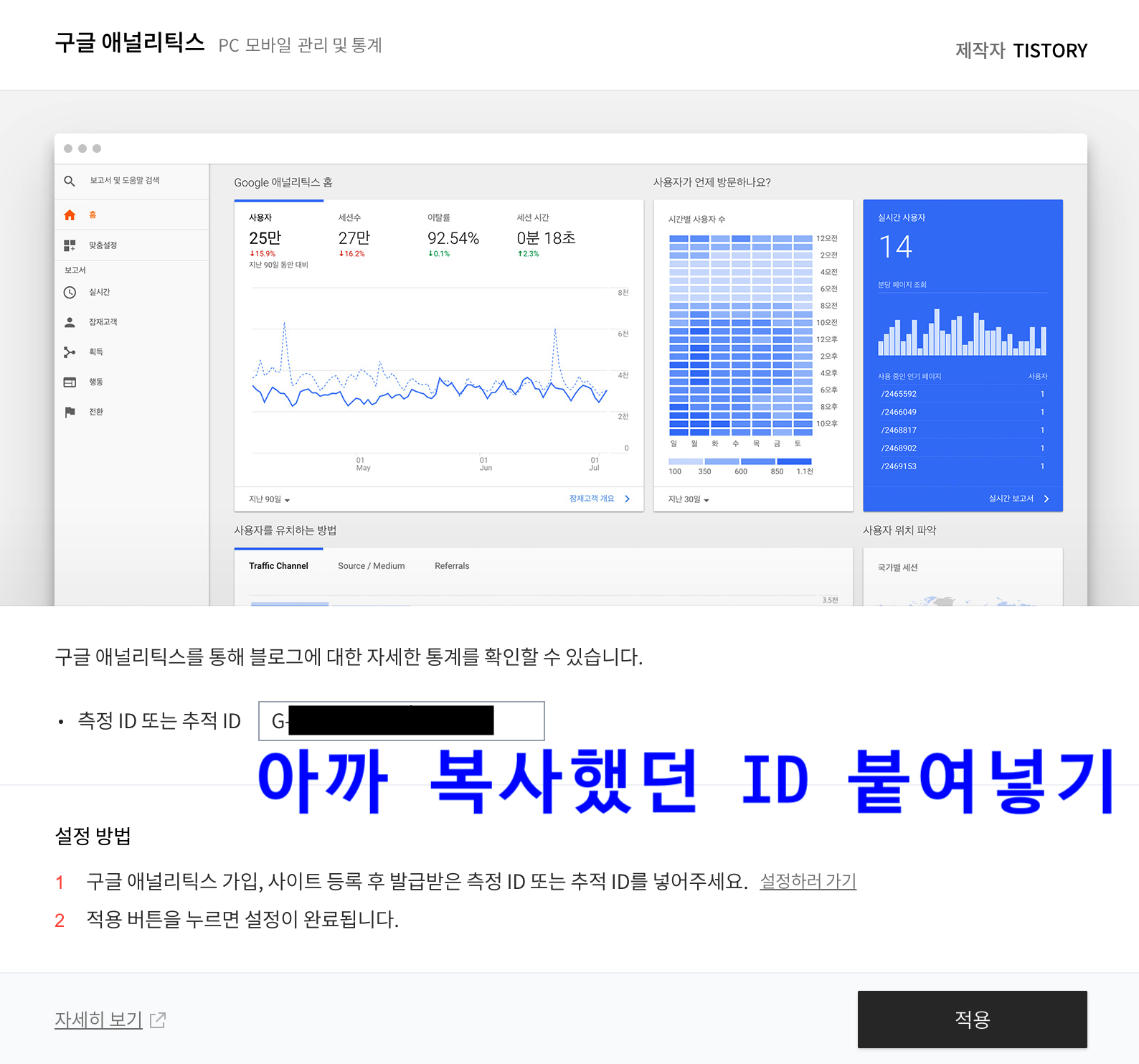
5. 클릭하시면 이런 화면이 뜰겁니다. '측정 ID 또는 추적 ID'란에 복사 버튼으로 복사 해두었던 ID를 붙여넣은 뒤 적용버튼을 눌러주세요.

6. 구글 애널리틱스로 돌아와줍니다. 구글 계정으로 오는 이메일들 입니다. 필요하신것만 선택하셔도 좋습니다. 선택하셨다면 저장을 눌러줍니다.

7. 구글 애널리틱스 메인화면 입니다. 좌측아래에 톱니바퀴(설정)버튼을 눌러줍시다.

8. 데이터 스트림을 클릭해주세요

9. 데이터 스트림 항목에 들어오게 되면 아까 가입했던 블로그가 있을 겁니다. 클릭해준뒤 나타나는 화면에서 '태그 안내 보기'를 눌러주세요.


10. '태그 안내 보기'를 누른뒤 이런 화면이 뜨면 '직접 설치' 항목을 눌러주세요. 그리고 복사 버튼을 클릭해주시면 됩니다.

티스토리 연동하기
이제 마지막 챕터입니다. 조금만 더 힘내봅시다!! 이제 연동을 해볼게요!
1. 티스토리 관리 페이지로 돌아와서 사이드바 메뉴에 '스킨편집' 항목을 클릭해주세요.

2. 그러면 오른쪽에 창이 하나 뜰텐데 아래와 같은 사진에 나와있는 버튼을 클릭해주세요.

3. 그러면 HTML이 열립니다. 여기가 중요합니다!! 잘 확인하시고 붙여넣기 해야됩니다.
<head>와 </head> 사이에 위에서 복사했던 글자들을 넣어주시면됩니다. head와 /head사이면 아무곳이나 상관없어요.
추천해드리는건 <head>명령에 맨끝에 커서를 두고 Enter를 한번 친뒤 Tap키를 눌러서 간격을 맞추고 붙이시는걸 추천 드립니다.

4. 복사 후, 적용 버튼 눌러주시면 끝입니다!!!!

드디어 끝이 났습니다!!!!! 설정하느라 수고하셨습니다.
다른 궁금한점 있으시다면 댓글 남겨주세요. 다음에도 도움되는 글로 찾아뵙겠습니다.
하트 한번씩만 눌러주시면 감사하겠습니다.